In the era of digital innovation, technological barriers are continually diminishing. We are no longer in a time where professional development knowledge is the only gateway to creating digital products. Instead, opportunities are emerging for everyone to bring their ideas to life.
No-code tools and traditional coding are no longer mutually exclusive choices. Rather, understanding the advantages of each and having the ability to flexibly approach situations is becoming the true competitive edge of a digital creator.
In recent years, tools for developing websites and apps have diversified, leading to the perception that development skills are not essential. The emergence of no-code tools, in particular, helps non-specialists easily create digital products. However, it remains crucial to determine when to code and when to use no-code tools. This post aims to clarify these situations and describe how to choose the appropriate tool by comparing various tools.
First, it's important to differentiate situations where coding can optimize processes and where no-code tools can be used. For instance, coding may be necessary for complex data processing or custom features. Conversely, no-code tools are efficient for creating simple websites or apps. Ultimately, effectively blending the two approaches is essential.
Tool Analysis and Comparison
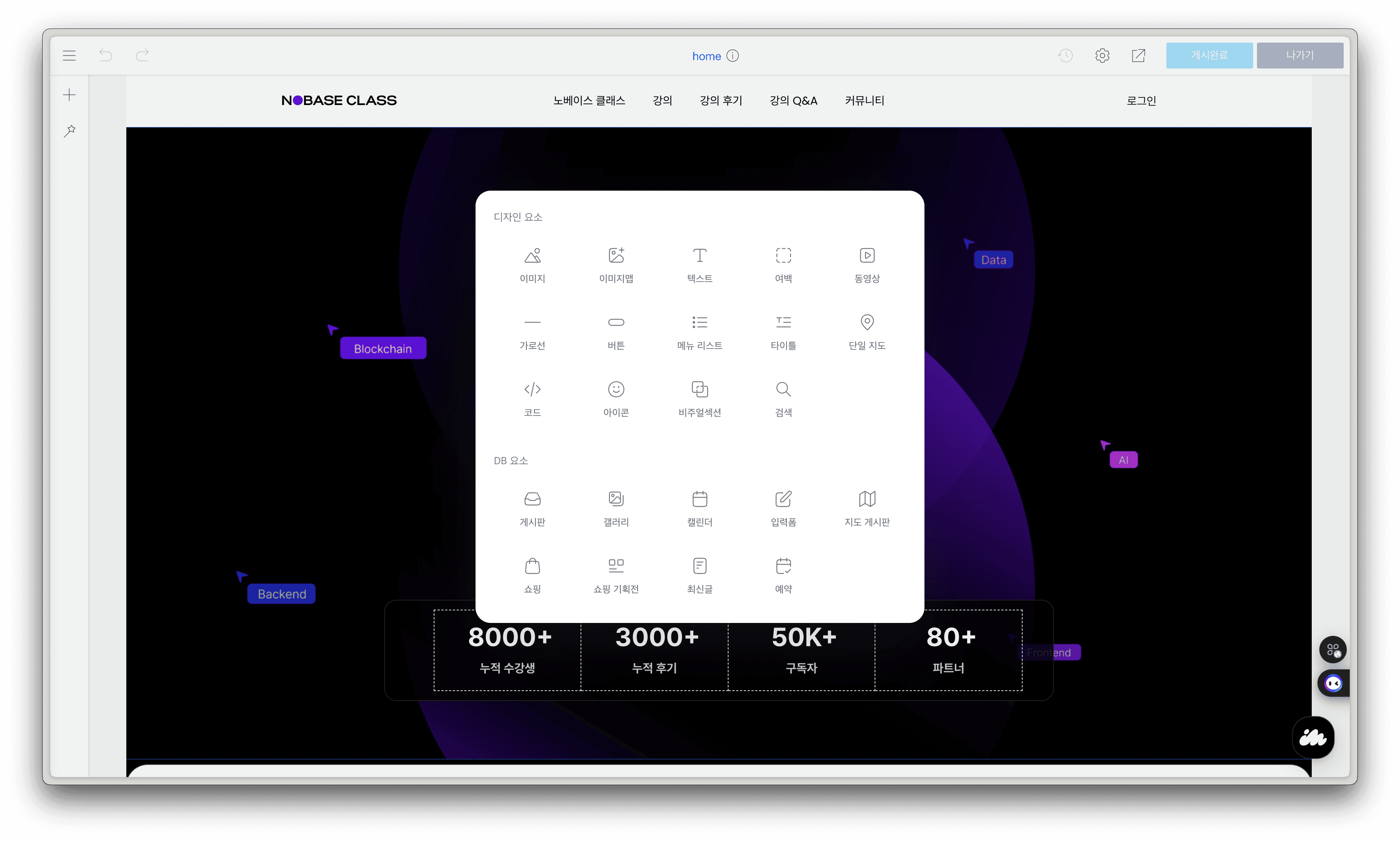
Imweb
Imweb is a platform that allows users to easily create websites. It offers an intuitive drag-and-drop interface, equipped with a variety of templates and design options. Customizability is a particular strength, allowing easy design modifications. Being a no-code tool developed in Korea, it is the most widely used tool and is particularly efficient for developing and managing Korean-style bulletin boards or shopping malls.
On the contrary, these easy and simple features may have limitations when advanced functions are required. For example, creating a complex platform or setting up complex data is impossible with Imweb.

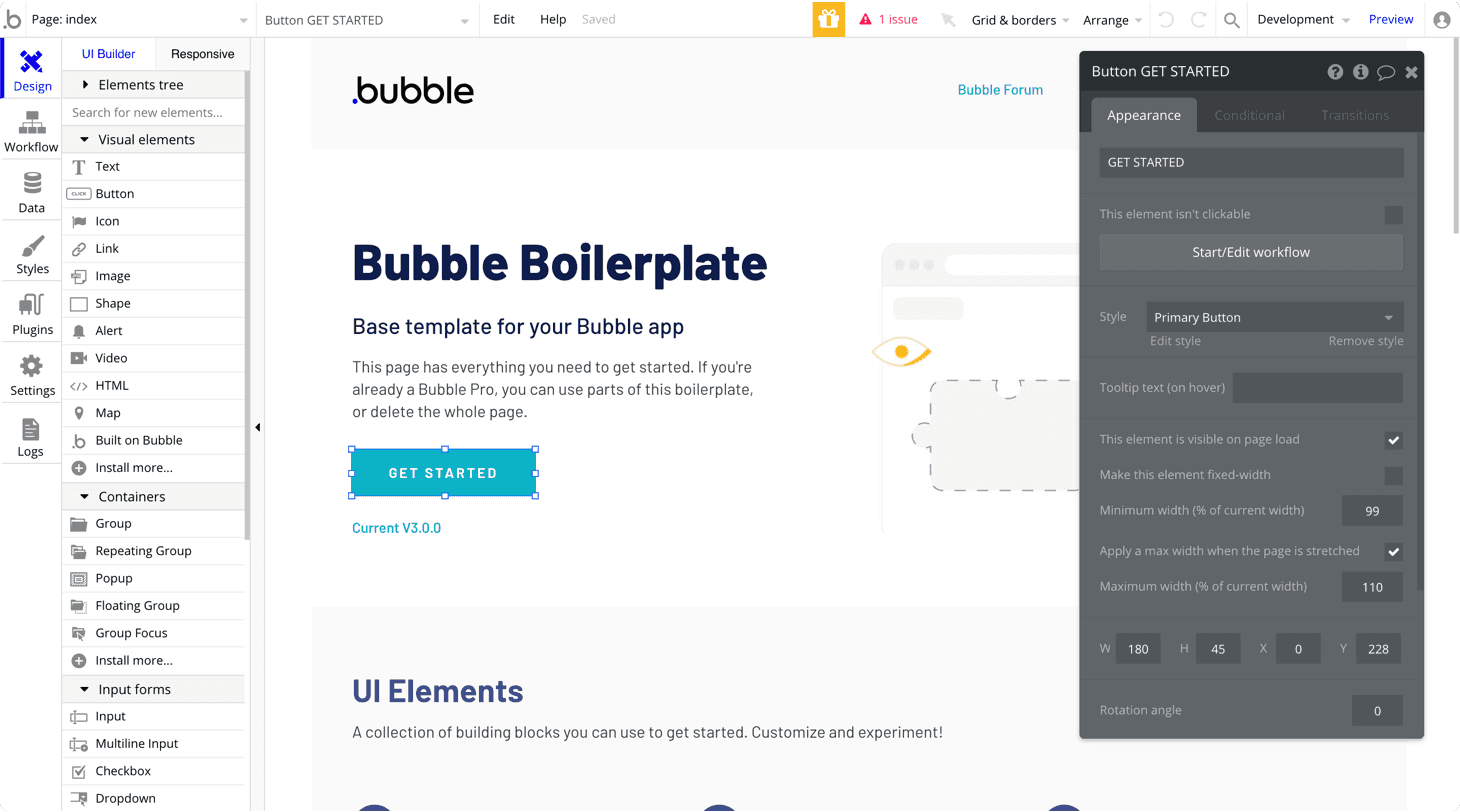
Bubble.io
Unlike Imweb, Bubble.io is the most complex yet delicate tool. It's easy to understand as it allows coding and database management visually. You need to insert all elements of the website manually and configure their data connections. This capability allows for setting up very complex databases and developing complex functions, making it possible to implement SaaS platforms while minimizing coding.
However, due to these delicate features, Bubble is very difficult for beginners to access. Basic coding knowledge is needed for ease of use, and it may be challenging to make direct modifications during managing.

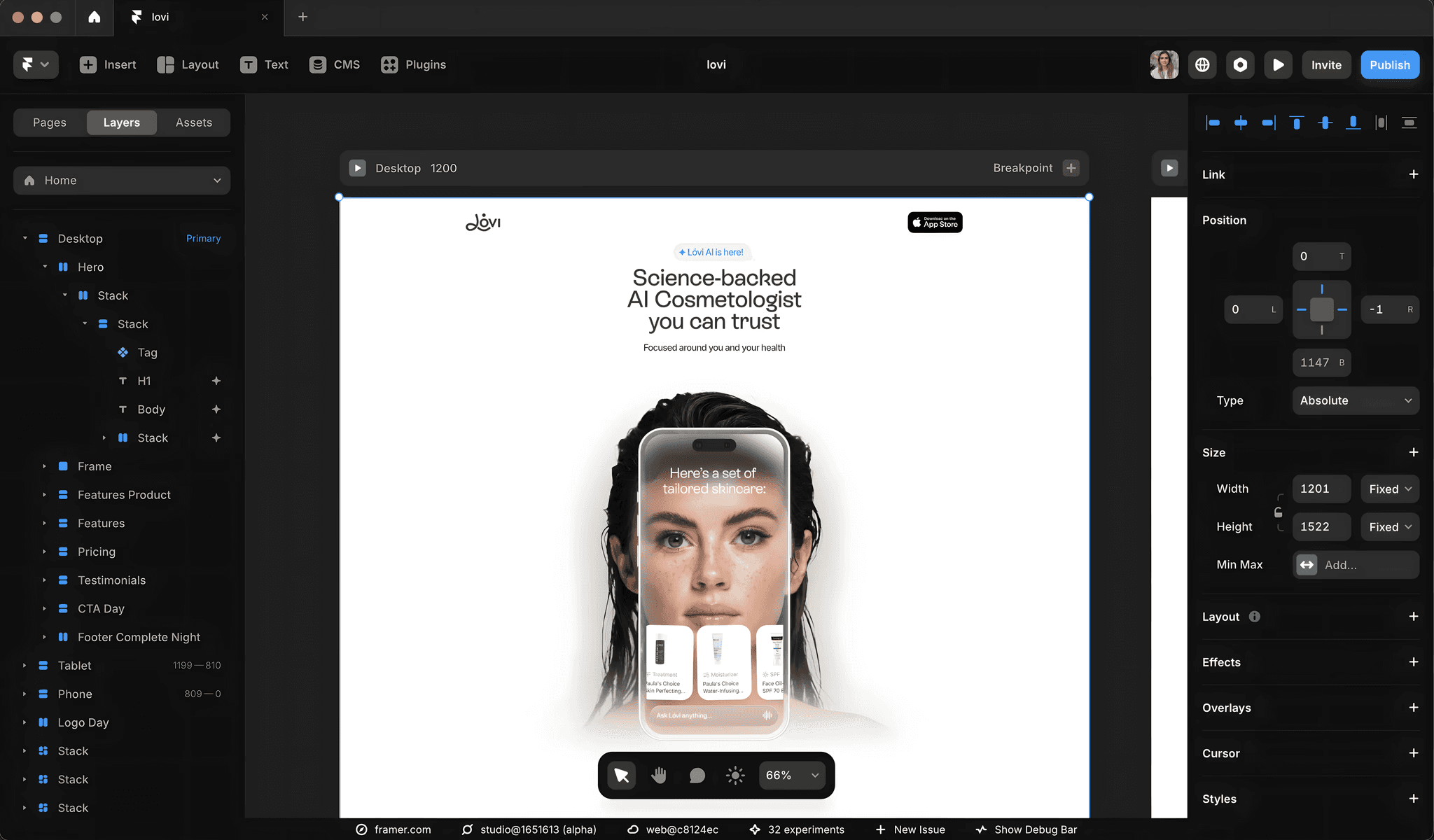
Framer
Framer is a platform that integrates design and development, emphasizing visual elements and animations. It offers high design flexibility, allowing users to simply drag and drop as desired. It's easy to understand as it enables web development through Figma. In fact, it is known that the Korean fintech company Toss (Viva Republica) also conducts internal design through Framer.
However, a basic understanding of design is required, and its functionalities may be limited. Therefore, Framer is most recommended for those who need complex design and personalization but only require simple bulletin board functions.

Webflow
Webflow enables visual web design and development. It allows handling HTML and CSS without code, making it popular among designers. Additionally, it has built-in CMS features for easy content management. However, it can be somewhat complex when extensive customization is needed.

The Role of IDHERE Studio
IDHERE Studio provides services that help utilize what's necessary and assists in making the best choices. They offer free consulting and support tool recommendations and agency connections suitable for individuals or companies. This support helps reduce unnecessary time waste and efficiently complete projects.
Identifying each tool's strengths and weaknesses and selecting the optimal tool to suit one's needs is very important. Even with limited development skills, you can achieve splendid outcomes by appropriately utilizing no-code tools.
By effectively blending coding and no-code tools like this, you can achieve desired outcomes more smoothly in projects.
_
_
References
[1] ImWeb (https://imweb.me)
[2] Bubble (https://bubble.io)
[3] Framer (https://framer.com)
[4] Webflow (https://webflow.com)